Dismantling racial inequities through non-profit advocacy
UX research and website re-design for Children’s Alliance non-profit to increase donations, fund policy change, and drive racial equity for marginalized youth
Timeline:
November ‘22 - January ‘23
Role:
Responsible for UX research, visual UI design, and development
Tools:
Balsamiq, Figma, Miro, Adobe Illustrator, SurveyMonkey
Mentors:
Project Manager, Solution Architect Software Architect, Visual Designer
Challenge
With an antiquated website, The Children's Alliance faced a critical challenge in maximizing their online presence and ultimately displaying their value proposition to potential donors. As a result, efforts to attract donors, advocates, and policymakers were impeded by the existing website.
How might we redesign the Children’s Alliance website to enhance user experience, engagement, and impact?
Solution
The Children’s Alliance requested UX research and a redesign of their donor-facing website
My task was to design and develop a user-centric website that effectively communicates the organization's mission and values to enhance user engagement and increase donations.

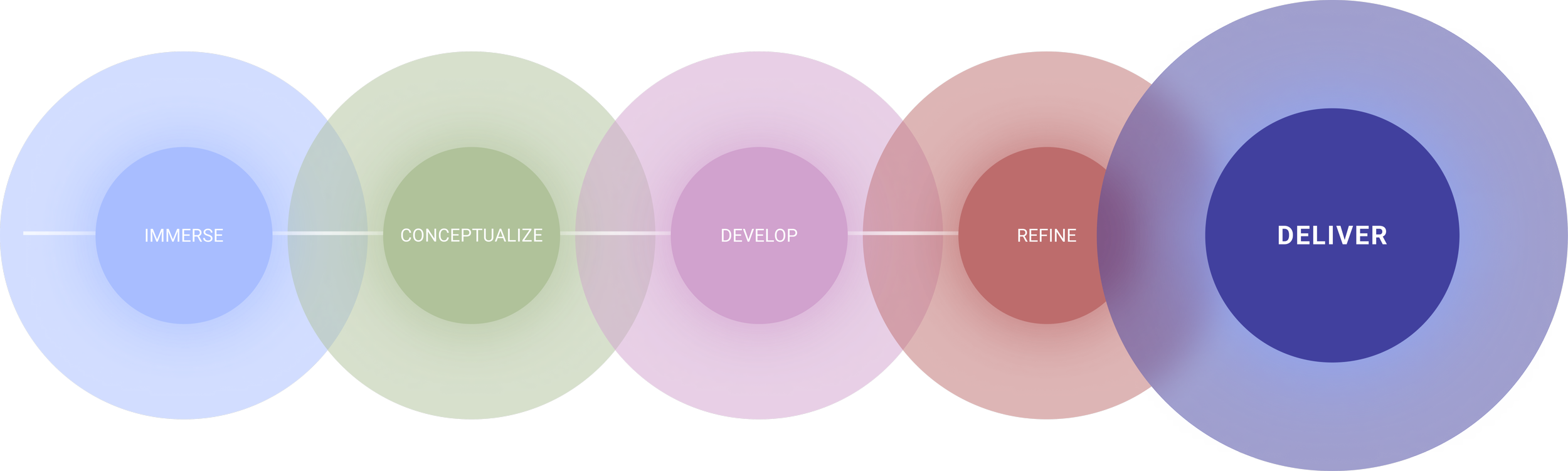
My UX
process.

I began by identifying a representative sample of the primary stakeholders involved, including Community Members, Staff Members, Coalition Partners, Board Members, and Donors.
Overall, 30 participants were selected to participate in our live insight gathering interviews.
First 15 minutes were primarily contextual inquiry, involving observation of interviewees using the current website.
Second 15 minutes were generative user interviews, giving insight into why and how users leverage the existing website and friction points in doing so.
Self-guided Surveys were broadly conducted through a Slalom SparkThink survey sent to 35 Children’s Alliance stakeholders who opted-in.
PRIMARY RESEARCHUnderstanding the situation
To better identify pain points, unstructured interview insights were organized using the Affinity Diagram method. Considering both website and brand feedback were solicited, response insights were sorted by such within stakeholder groups.
Larger insight themes consisted of the following:
Confusing website navigation
Arduous website maintenance
Distracting text and visual elements
Unclear mission and vision of Children’s Alliance
Hidden call-to-action elements
Lack of website accessibility features
affinity mappingThematically segmenting interview insights
To better understand the user journey, particularly within the existing website, empathy mapping exercises were conducted
Community Advocates, Staff Members, Coalition Partners, Board Members, and Donors were found to have distinct user needs and expectations from the website and Children’s Alliance brand
empathy mappingBuilding empathy to better understand users
INSIGHTS & findingsIdentifying areas of improvement
I found that stakeholders wanted the new me@slalom to reimagine six features centered around brand representation and website usability
01. Logical information architecture
Community members desire a logically organized site with useful information prominently displayed
02. Clarity in organization objectives
Community members, advocates and donors Children’s Alliance objectives clearly displayed
03. Interactive visual elements
Community members want the website to be visually interesting and keep users engaged
04. Simplified content maintenance
Staff members want to be able to simply update and maintain content post-deployment
05. Reimagined blog
Community members want current events and blog posts prominent and visible on site
06. Find-my-legislator feature
Community members want to easily find contact information on their legislators
07. Promote ways to get involved
All members want to make involvement methods (donation and non-monetary) clear and accessible to website users

I began by auditing the existing Children’s Alliance sitemap.
Similar sections were grouped and consolidated in the proposed sitemap, and iteratively validated by a selection of Children’s Alliance users to accommodate desires for simpler website navigation.
information architectureExploring an optimized site map
Aiming to balance aesthetics, usability, accessibility with budget and time constraints, our team shortlisted four web builders
Ultimately, I determined Squarespace best balanced feature requirements with budget and time constraints
site builder selectionIdentifying a capable and cost-effective website builder

After finalizing the site map, I began drafting low-fidelity wireframes in Balsamiq prior to development in Squarespace
DESIGN EXPLORATIONDrafting wireframes
Components and page guidelines were then defined and developed using a mix of Squarespace elements and custom CSS to simplify future staff content updates and maintenance
DESIGN GUIDELINESSimplifying content maintenance through modularity
Daily stand-up sessions were conducted with the Children’s Alliance staff to guide iterative design choices
Mid-fidelity wireframes were developed as a proof-of-concept prior to development on Squarespace
usability feedbackIterating wireframes with user feedback

DESIGN REFINEMENTTransitioning wireframes to site builder
With mid-fidelity wireframes drafted and validated by Children’s Alliance staff, I quickly began development in Squarespace
Mid-fidelity wireframes guided the structure of the actual site
Refinements driven by Children’s Alliance staff and user feedback included development of custom UI elements and shifting placement of sections
DESIGN REFINEMENTValidating wireframes with users
DESIGN REFINEMENTAdding interactive visual elements
Iterations to site design included additions of editing of custom visual elements and integrating interactive plug-ins
User testing was conducted to validate functionality prior to deployment

final designLanding Page
The updated Children’s Alliance landing page immediately informs users of the organization’s purpose and community updates
final designMission, Vision, and Values Page
Breaks down the purpose and objectives of the Children’s Alliance and fosters transparency for prospective members
final designEvents
Displays the non-monetary ways community members can get involved or take action
final designOur History
Offers an interactive visual timeline to inform members of the historical ways in which the Children’s Alliance has aimed to positively impact communities
final designBlog
The blog aims to create a dynamic and interactive user experience by enabling team members to engage directly with community members, gain valuable feedback and insights
final designFind Your Lawmaker
Integration with Washington State “Find My Legislator” feature enables quick access to their legislator’s contact information.