Revolutionizing Healthcare: Designing a Telemedicine App to connect Patients, Pharmacists and Health Providers
Designing a comprehensive mobile application that aims to seamlessly connect insurance providers, healthcare providers, pharmacies, and patients to improve the overall healthcare experience
Timeline:
June ‘22 - August ‘22
Role:
Responsible for user research, concept development, and visual design
Tools:
Figma, Miro, Balsamiq, Adobe CC
Mentors:
Lead UX Designer, 3 Experience Designers, Software Architect
Challenge
The American healthcare system is comprised of various stakeholders — doctors, patients, insurance providers, and pharmacies - all with unique needs.
How might we improve communication between distinct healthcare stakeholders - enhancing the overall healthcare experience?
Solution
My task was to design a user-centric telemedicine app that would improve the end-to-end healthcare experience for the primary stakeholders involved.

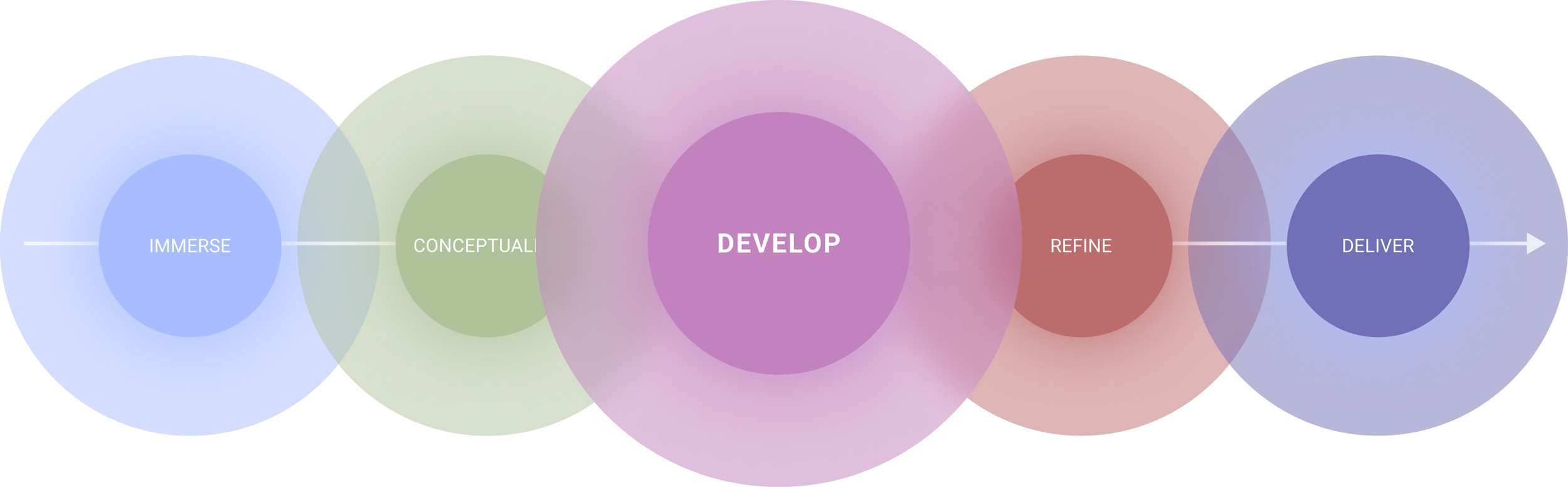
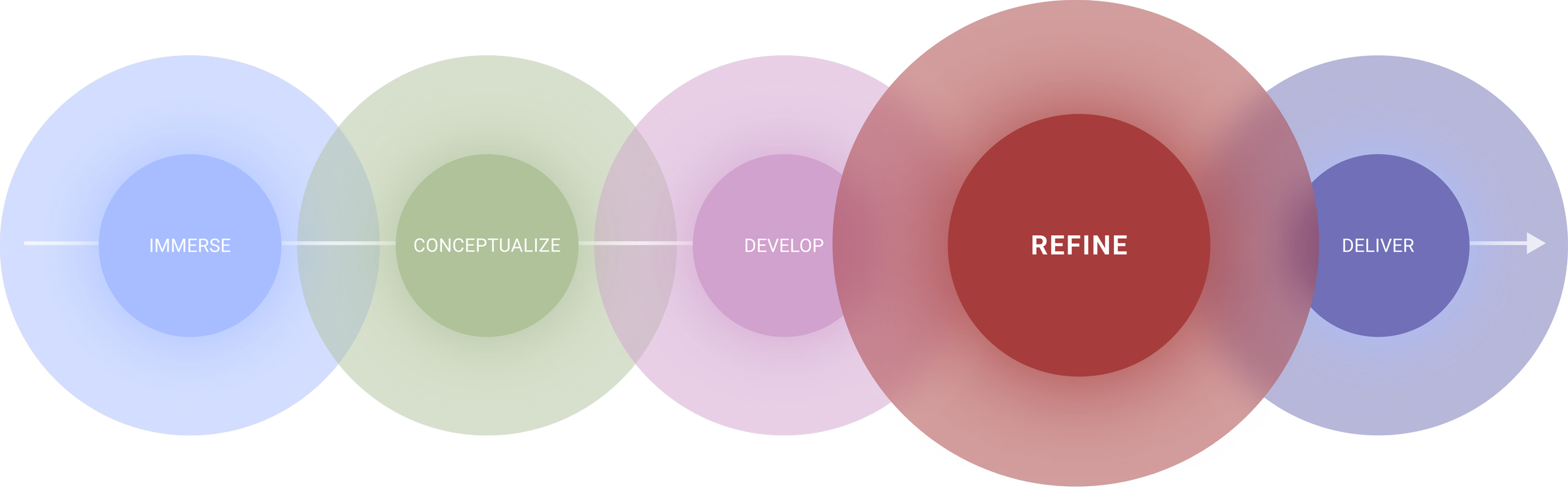
My UX
process.

Secondary research was conducted to better understand the present adoption of telemedicine, the various healthcare use cases, and which current solutions in the market best facilitate telemedicine features.
secondary RESEARCHUnderstanding the situation
To better understand how users interface with current healthcare systems and workflows, user interviews were conducted with a sample of participants containing diverse backgrounds. These users consisted of:
15 healthcare consumers
8 medical workers (2 licensed PAc, 3 Medical Doctors, 3 Pharmacists)
1 insurance provider
To further understand specific the collected user pain points, our interview insights were organized using the affinity mapping method.
affinity diagramsCapturing and organizing user experiences
Based on the interview and survey insights, personas were developed based on interviewee demographics and responses.
With data gathered from user interviews, our team determined that healthcare patients, doctors, and pharmacists represented the three primary user groups impacted by telemedicine applications.
These personas made it evident that impacted healthcare stakeholders possess unique roles, interests, and challenges which ScheduleSAFE aimed solve for.
PERSONASIdentifying who we are designing for
INSIGHT SYNTHESISWhat was discovered
I found that users wanted an app to offer six primary features, aiming to consolidate and simplify traditionally confusing and disconnected healthcare processes and systems.
01. Telemedicine Features
Patients and doctors want a digital solution to discuss urgent or minor health concerns
02. Prescription Management
Consumers want a mobile solution to order and refill prescriptions
03. Appointment Management
Consumers want a mobile solution to make, reschedule and cancel medical appointments
Consumers want to view in-network pricing for prescriptions and appointments in realtime
04. Insurance Partnerships
05. Pharmacy Partnerships
Consumers want to view medication inventory at selected pharmacies with communication of stock outages to their physician
06. Data Storage & Security
Doctors and pharmacists need the app to be secure and HIPAA-compliant

A Pew Research study indicates an increasing percentage of health consumers leverage mobile apps (over desktop solutions) to connect with healthcare providers and manage health data.
Mobile applicationWhy a mobile application?
user flow MappingDrafting an optimized user experience
Following feature prioritization and user story development, I began to define user workflows through flow mapping efforts.
CONCEPT IDEATIONQuick sketching of app interface
With an understanding of the proposed user flow, I rapidly sketched conceptual app interface wireframes on paper and digitally via Balsamiq.
These rapid prototypes would guide my low-fidelity wireframes in Figma.

After finalizing the user flows, I delved into exploring multiple variations and ultimately integrated the most promising elements to create low-fidelity wireframes.
DESIGN explorationDrafting app wireframes
design guidelinesDesign guided by color theory
Nosocomephobia, or the fear of hospital environments, can be partly driven by common color associations with sterile environments.
Consequently, the color palette was informed by a mixture of emotions including: whimsicality, tranquility, and urgency where needed.
Moreover, design research indicated a positive correlation of user trust in medical settings and a non-institutional, playful design aesthetic.
As such, our visual design choices were guided by the emotion of playfulness and made tangible through illustrative elements.
design guidelinesCreating user trust through visual design
Mid-fidelity wireframesRefining draft wireframes
Low-fidelity wireframes were quickly developed with a home screen centered around six primary app features, prioritized by user needs.
The app navigation was initially designed to enable quick access to the patient dashboard, appointment management features, and user profiles.
Feedback sessions were conducted for the wireframes with 3 tasks provided to the participants to test:
Re-order a prescription
Schedule an appointment
Modify insurance information
usability testingIterating our wireframes given user feedback
Feedback helped identify additional user needs including the addition of a dedicated button for prescription maintenance and full app search functionality

After defining and validating the app structure in wireframes, I began incorporating visual elements aligned with user needs.
DESIGN REFINEMENTDeveloping high-fidelity prototypes
Mid-fidelity wireframes began to incorporate visual elements in CTAs and fields to visually highlight key app interaction points.
Illustrations were incorporated into the UI to further engage users towards specific screen zones, call-to-action buttons and workflow-critical fields.
Final prototypes fully incorporated remaining user feedback and were improved to include polished visual elements,

The final new and existing users through registration and log-in screens, prior to accessing ScheduleSafe features.
final designApplication Launch & Setup Experience
Empowers patients and healthcare providers to connect seamlessly and securely, offering convenient, real-time consultations, diagnostics, and medical advice.
final designVideo Telemedicine Functionality
Enables patients to access transparent, real-time pricing information for medical services and prescriptions, ensuring informed decision-making and cost-effective care.
final designConnecting Health & Insurance Providers
Enables patients to seamlessly order, reorder, and check pharmacy medication inventory directly from their phone.
final designPrescription Maintenance
Robust closed captioning provides real-time, accurate transcriptions of medical consultations, making healthcare information accessible to individuals with hearing impairments.
final designAccessibility Considerations