Modernizing legal document management: Reducing legal risk through a digital employee policy management platform
Timeline:
March ‘24 - September ‘24
Role:
Responsible for requirements gathering, conceptualization, and visual design
Tools:
Figma, Innerview
Mentors:
Project Manager, Lead Software Architect, Associate Software Architect
Challenge
With mostly paper-based workflows, Whole Foods Market lacked a digital source of truth for employee policy legal documentation - internally known as the Whole Foods General Information Guide (GIG),
Without a way to efficiently create legal documents and accurately track Team Member document attestations, existing workflows exposed the company to significant legal risk.

Solution
Whole Foods Market aimed to digitize and automate previously paper-based workflows through a consolidated and digital legal document authoring and viewing platform - ultimately reducing an estimated $1 million in annual legal risk for the company.

My UX
process.

To gain an initial contextual understanding of the existing workflows and the suite of enterprise tools used in legal document authoring and publishing, I conducted an insight-gathering workshop with the Whole Foods Policy and Compliance Team.
pRIMARY RESEARCHGathering Policy & Compliance Team insights
Given over 20,000 Whole Foods Team Members (TMs) search and visit corporate policies per week, one-on-one user interviews were conducted with a sample of 20 Team Members to gain insight into how TMs access, view, and acknowledge policy documentation.
pRIMARY RESEARCH (continued)Gathering in-store Team Member insights
User pain points regarding policy authoring experiences were distilled into four themes:
Manual, paper-based policy authoring methods
Inability to accurately track TM policy acknowledgements
No single digital solution to facilitate the authoring, acknowledgement tracking, and viewing experience of legal policy documentation
Lack of granular control in policy publishing (i.e., regional policy versioning)
USER PAIN POINTSIdentifying user pain points
User pain-points were thematically grouped by contextual similarity, separated between the policy authoring and viewing user experience:
Similarly, user pain points related to the policy viewing experiences were distilled into four themes:
Manual, paper-based or PDF policy access methods
Inability to ensure current policy version is viewed
Constant acknowledgement requests for even minor policy changes
Separate systems for policy viewing and acknowledgement
INSIGHTS & findings (continuted)Identifying improvements to policy authoring experience:
An analysis of authoring pain-points emphasized four features centered around policy document authoring, management, and acknowledgement tracking.
01. Centralized Digital Policy Management
Policy authors want a consolidated, digital solution to streamline policy authoring, tracking, and distribution; allowing for real-time collaboration and updating across all touchpoints.
02. Acknowledgement Tracking System
Policy authors want automated acknowledgement tracking, notifications, and compliance escalation features to accurately request and log TM policy acknowledgements.
03. Regional Policy Publishing
Policy authors want the ability specify region-specific policy elements, without needing to create an entirely different General Information Guide document.
04. Document Version Control
Policy authors desire robust policy version control features to clearly manage edits, track changes, and publish updates.
INSIGHTS & findings (continuted)Identifying improvements to policy viewing experience:
An analysis of authoring pain-points emphasized three features centered around policy document access, viewing, and acknowledgement submissions.
01. Centralized and Current Policy Access
Team Members want a centralized, digital repository of policies to easily search and view the latest policy versions.
02. Smart Acknowledgement System
Team Members want to review and acknowledge the specific changes made to a policy without needing to re-acknowledge the entire policy document.
03. Enhanced User Experience Across Devices
Team Members want a user-friendly policy viewing interface optimized for both desktop and mobile devices.

The Whole Foods General Information Guide (GIG) represents the company-wide employee policy document
For the purposes of the authoring team, the GIG is colloquially referred to as a Policy Set; which is further broken down into a granular set of individual policies,
CURRENT STATE CONTEXTAnatomy of the General Information Guide (GIG)
The PDF version of the General Information Guide was accessible from the Whole Foods intranet, Innerview.
Individual policies were represented by a lengthy list of selectable CTAs, with no ability to efficiently search or sort.
To map the current policy authoring and publishing workflows, I collaborated with developers, project managers, and end users to visualize existing systems and identify inefficiencies.
CURRENT STATE USER flow mappingMapping the current state tool ecosystem
During our initial workflow mapping efforts, user insights highlighted the criticality of the authoring and viewing workflows within their respective roles.
To visualize the existing workflows and systems used in the policy document authoring and publishing process, efforts to map the current state involved collaboration with our developer team, project managers, and end users.
FUTURE STATE USER flow mappingVisualizing an optimized future state

DESIGN explorationExploring solutions through rapid prototyping
In-person whiteboarding workshops were facilitated with the Whole Foods legal team and a sample of Team Members to develop proposed future-state user flows.
Drafting wireframesIterating wireframes with developer feedback
Early sketches and low-fidelity wireframes define the structure of the future Smart GIG platform. Weekly review sessions with end users, project managers, and developers informed iterative design decisions and ensured user-centered outcomes.
User feedback was captured early and often within our prototyping process, guiding the placement of critical UI elements congruent with our users’ workflows.

After validating the draft wireframes, I integrated components from Whole Foods’ enterprise design system into high-fidelity mobile and desktop mockups, ensuring consistency with brand standards and a cohesive user experience.
DESIGN REFINEMENTDeveloping high-fidelity prototypes
The Whole Foods enterprise design system provided a foundation for creating consistent, on-brand experiences.
Design system components were leveraged to streamline the design and build process, while ensuring the mobile and desktop mockups felt seamless, intuitive, and on-brand for users.
Design SystemA solution more than the sum of its’ parts
Iterative user feedback was fundamental in guiding the placement of UI elements in the viewing experience mockups.
Insights from regular usability sessions informed a logical content hierarchy and accessible touchpoints.
DESIGN REFINEMENTFeedback-driven iteration
Initially a modern, expander-based UI was proposed for the homepage to enable users to view nested policies by selecting a policy-set expander.
Surprisingly, user feedback informed a desire for an at-a-glance policy viewing experience - without needing to expand a policy-set accordion first.
DESIGN REFINEMENT (Continued)The intersection of design and functionality

The final design for the Policy document and Policy Set document editor aims to consolidate policy management by allowing users to create individual policy documents and nest them within larger policy sets.
The editor makes the policy creation process more intuitive for authors by enabling them to manage content, target specific regions, control document versions, and navigate efficiently.
final designPolicy & Policy Set Creation
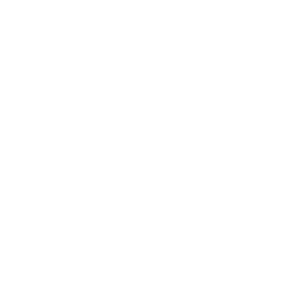
The live preview document editor offers a seamless policy authoring and viewing experience by displaying real-time policy updates alongside the editing interface.
This feature aims to reduce editing errors and enhance productivity by allowing policy authors to visualize policy edits in real-time,
final designLive Preview Editor
The policy document management features streamlined version control by organizing policies within a centralized repository. Furthermore. authors can now easily manage, update, and track individual policy versions and group them into structured folders.
This feature ensures policy authors edit the latest policy document, and Team Members always access the latest approved version - aiding compliance and reducing legal risk across Whole Foods Market.
final designPolicy Document Management
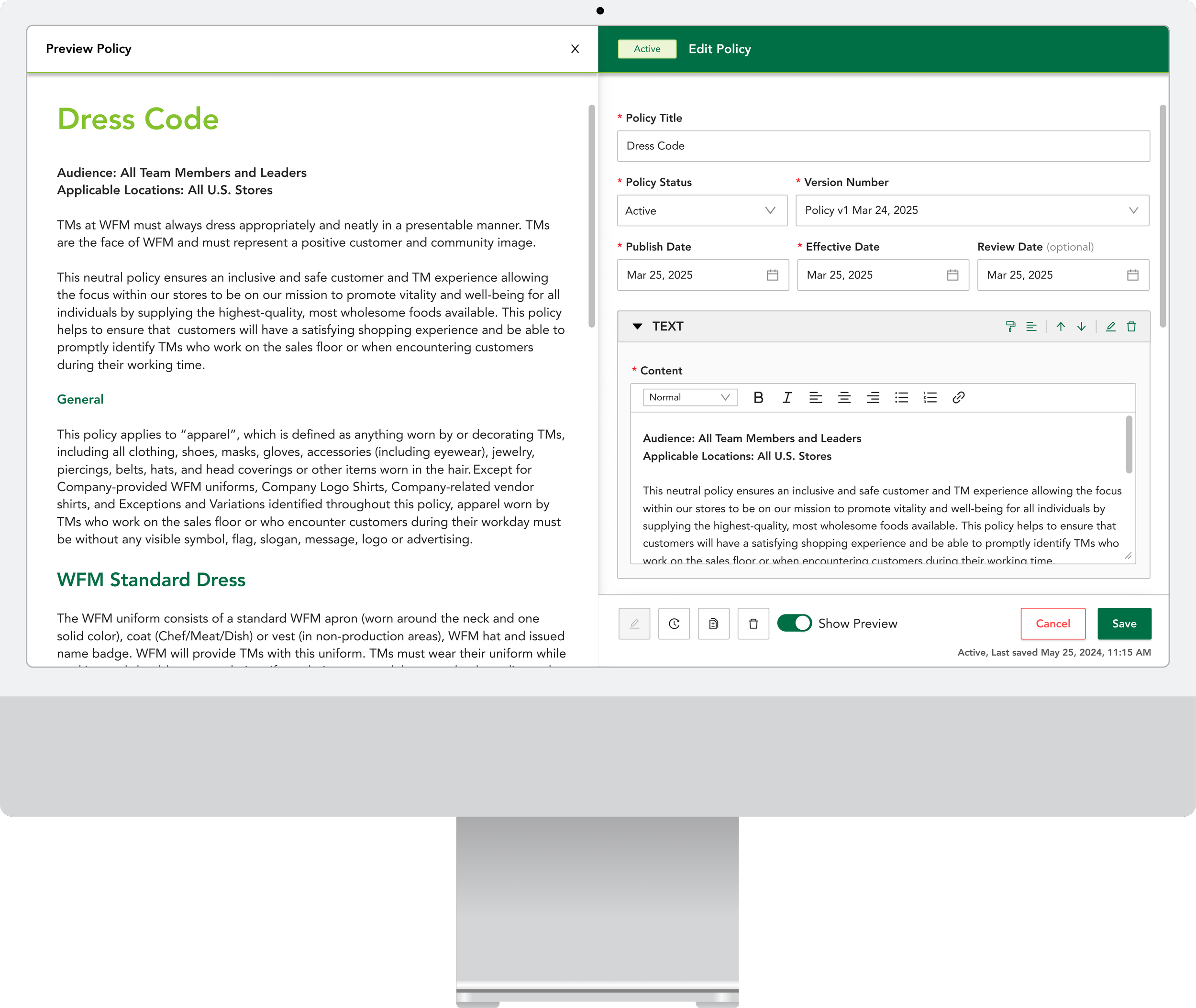
The General Information Guide (GIG) homepage provides a interface for accessing essential policies and information.
Designed with document scannability in mind, the GIG features a device-responsive, searchable, role-specific table of contents to ensure team members can quickly find and understand the most relevant, up-to-date content.
final designGeneral Information Guide